开发者普遍使用的是传统的编辑器。目前有很多文本编辑器可以选择。我们曾经在 《2016年最受欢迎的文本编辑器》一文中介绍过六种最受开发者欢迎的文本编辑器。然而,对于要经常外出的开发者来说,他们很多时候要在途中处理工作。因此,使用这些传统的编辑器就会不方便了,尤其是在使用JavaScript的时候。
JavaScript是一种前端脚本的编程语言,主要用于增加网页的交互作用。从增加网页交互作用的简单功能开始,JavaScript的发展突飞猛进。现在,JavaScript已经成为在Github上最活跃的编程语言了,而且在RedMonk有关2016 年编程语言的排名中,JavaScript排名第一位。
本文要讨论的不是这些统计数据,我们要介绍的是文本编辑器。它们都是很出色的工具,但是缺乏移动性。而JavaScript 是用来建设Web的,而Web也相应地提供了很棒的JavaScript在线编辑器。使用JavaScript的编辑器可以帮助在你浏览器中直接编辑和编译你的代码。代码编辑器还可以提供实时预览,因为这一切都是在网络上完成的。
使用JavaScript在线编辑器的好处
好处有很多,主要包括了以下这些:
- 可以直接在网页上写代码
- 可以与大多数JavaScript在线编辑器进行无缝实时预览操作
- 无需进行任何安装工作
- 具有Git支持,因此你可以随时导入代码
- 保存代码的方法简单明了,你可以获得独立的URL与其他人分享你的代码
- 实验简单,而且会有回报
下面我们一起看看10个最好的JavaScript 在线编辑器:
1. Codepen.io
Codep可以让你发现自己在前端开发的才华。这里是开发者使用JavaScript, HTML和CSS的最佳练习场。在Codepen.io,你可以试编代码,并实时预览它们的变化。如果你还想了解更多,这个网站就是让你可以不断探索的宝库,因为它提供数百种范例。Codepen 也是新入门的开发者和网页设计师开始使用JavaScript的地方,让他们从中获得启发。

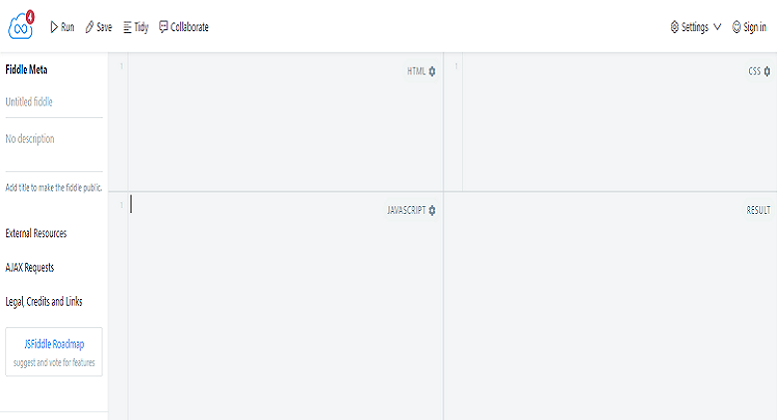
2. JSFiddle
JSFiddle与Codepen是类似的,不过它比CodePen稍微复杂些。不同的地方是:JSFiddle是可以定制的,它可以添加工具,你还可以使用JavaScript的框架和其它功能。其界面是交互式的,你可以与其他开发者协同工作。此外,你还可以保存你的工作成果,并把它们通过一个独立的URL与别人共享。JSFiddle还提供适当的Git支持。

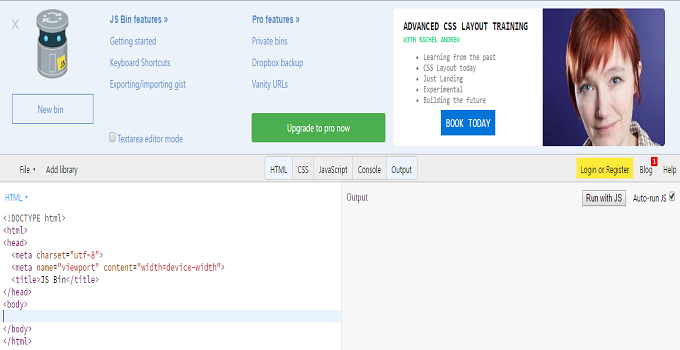
3. JSBin
JSin与JSFiddle非常相似, 也因为其协同工作的功能而为人所熟悉。它支持的范围很广,从HTML模板到CSS框架,都可以用JSBin。你还可以使用JavaScript框架,例如React, TypeScript, CoffeeScript等等。另外,JSBin配备了高级版本,它支持private bins、Dropbox同步设置等。要了解它的所有功能,你可以点击这里。

4. Koding
Koding不仅仅是一个简单的JavaScript在线编辑器。你注册后,会得到一台虚拟机,以满足你的开发目的。其界面简洁,设计美观。使用Koding,你可以从一个预定的开发环境中着手工作。协同性也是Koding的功能之一,使你和同伴们可以轻松工作。

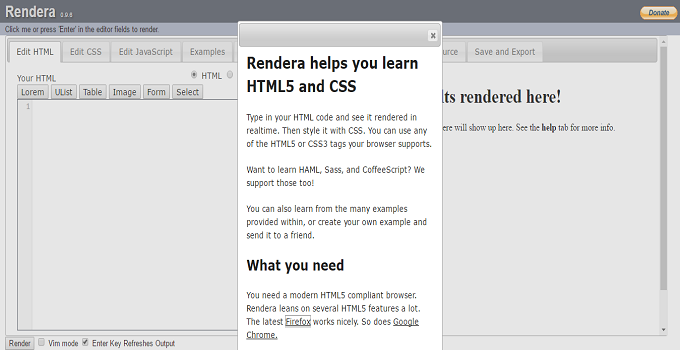
5. Rendera
Rendera是一个非常简单的JavaScript练习场。它支持HTML和CSS。Rendera简洁的外观令它成为试编简单代码的理想示例。它由Heroku app托管。Rendera不支持任何框架或工具,这是它唯一的缺点。因此,如果你要找的是具有定制化功能或其它更强大功能的编辑器,你得考虑其它选择了。

6. CodeEnvy
Codeenvy是一个基于云的开发环境,它与Koding相似。它提供一键式Docker环境。正如Koding一样,Codeenvy支持协同工作。由于这是一个基于云的开发环境,你可以使用任何被开发环境所支持的编程语言。在移动网络的时代,基于云的编辑器可以让你更好地控制你的工作。

7. Liveweave
如果你想测试一个简单的代码,Liveweave是一个好选择。它支持HTML,CSS和JavaScript。其界面整洁地划分为四部分:HTML,CSS,JavaScript,以及输出窗口。这个独特的界面使开发人员可以轻松地测试复杂的代码示例。不过,Liveweave不适合用来测试一个完整的网站,因为它不能对当前的界面作出准确的判断。liveweave还配备了各种不同的技术支持库。此外,你可以使用“Team Up”功能与其他程序员协同工作。

8. CodeAnywhere
Codeanywhere是一个跨平台的云IDE,是用作Web开发的最佳选择。你可以在Github上注册一个账号,并开始使用CodeAnywhere。你会体验到这个编辑器的强大功能。由于它是一个云工具,它支持连接到不同的媒体存储服务,如Dropbox和GoogleDrive。如果你喜欢,你还可以用FTP、SFTP连接。Codeanywhere另一个独特的特征是SSH支持。它还允许修改和协同工作。

9. SourceLair
如果你想找一个“一体化”的开发环境,你可以考虑使用sourcelair。这是一个功能齐全的编辑器,无需任何设置过程。你可以使用JavaScript或选择PHP继续工作。sourcelair还支持主要的数据库解决方案,如PostgreSQL,MySQL和MongoDB。除了支持不同的框架,sourcelair还提供了一个功能强大的代码编辑器。它可以免费试用。

10. Cloud9
Cloud9是另一个基于云计算的开发环境。由于这是一个云环境,它支持不同的编程语言和框架。Cloud9快速,可扩展,你还可以控制开发环境。因此你可以安装任何你想要的编程语言!

结束语
以上就是我们为你推荐的10个最好的JavaScript在线编辑器。它们有的是单纯的JavaScript代码编辑器,有些则支持多种语言,还有一些提供完整的IDE。哪一个是你最喜欢的呢?分享你的评价吧。







